Day 2 - Exploring Forms in React with a Facebook login clone - DEV Community
Por um escritor misterioso
Last updated 22 outubro 2024

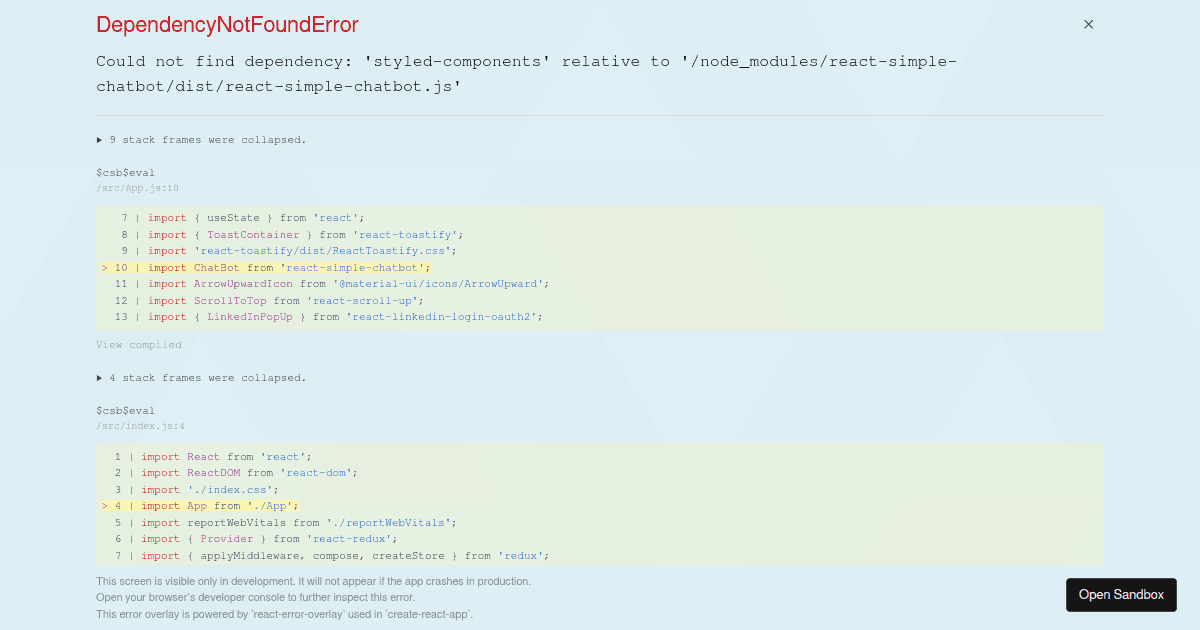
I am finishing up late again today so will be light on the verbosity and heavy on the brevity with th Tagged with react, 100daysofcode, javascript, css.

Create A Facebook Clone With React And TS Part 2 - Fixing Login And Creating Sign Up

Planet Thunderbird

Building a React portfolio website with Locomotive Scroll - LogRocket Blog

15+ Best React Tutorials and Resources for Developers - Kinsta®

A deep dive into React Fiber - LogRocket Blog

10+ The Best Open Source React Projects 2024 - ThemeSelection

iPad Pro diary: It's day seven, and decision time - 9to5Mac

react-facebook-login examples - CodeSandbox

React - Complete Developer Course with Hands-On Projects!
GitHub - smitd21/facebook-clone: FACEBOOK Build using: React.js, Next.js NextAuth.js Tailwind CSS (with 2.1 JIT!) & Firebase with Image Upload functionality

(2/4) Facebook Cloning : Complete UI Development using React
Recomendado para você
-
 Facebook Login Setup In .Net Core(2.0) - Step By Step Guide22 outubro 2024
Facebook Login Setup In .Net Core(2.0) - Step By Step Guide22 outubro 2024 -
 iphone - YAFBLQ: How to pre-populate FB login and password fields? - Stack Overflow22 outubro 2024
iphone - YAFBLQ: How to pre-populate FB login and password fields? - Stack Overflow22 outubro 2024 -
 Facebook Log in to my Account - Facebook Login Account22 outubro 2024
Facebook Log in to my Account - Facebook Login Account22 outubro 2024 -
 Facebook Like and Share & Check-in I Start Hotspot Cloud WiFi software22 outubro 2024
Facebook Like and Share & Check-in I Start Hotspot Cloud WiFi software22 outubro 2024 -
 javascript - FB login window on mobile - Stack Overflow22 outubro 2024
javascript - FB login window on mobile - Stack Overflow22 outubro 2024 -
GitHub - Chukwu-Godgive/fb-login: Facebook login page design sample22 outubro 2024
-
 Fb Login Software Free - Colaboratory22 outubro 2024
Fb Login Software Free - Colaboratory22 outubro 2024 -
 FB Login Page: Facebook Login, Facebook Login Sign22 outubro 2024
FB Login Page: Facebook Login, Facebook Login Sign22 outubro 2024 -
 Disable Facebook Login22 outubro 2024
Disable Facebook Login22 outubro 2024 -
 Login to Fb Lite: Guides to Login in to Facebook Lite - Tecreals in 202322 outubro 2024
Login to Fb Lite: Guides to Login in to Facebook Lite - Tecreals in 202322 outubro 2024
você pode gostar
-
 Rádio, Governo admite que Regime de Recuperação Fiscal22 outubro 2024
Rádio, Governo admite que Regime de Recuperação Fiscal22 outubro 2024 -
 WANIME! Mega Maratona de NARUTO CLÁSSICO Hoje na Warner Channel22 outubro 2024
WANIME! Mega Maratona de NARUTO CLÁSSICO Hoje na Warner Channel22 outubro 2024 -
/cdn.vox-cdn.com/uploads/chorus_asset/file/13707608/002_Anderson_Silva.jpg) Anderson Silva: Boxing Georges St-Pierre is possible, but 'almighty' Dana White needs to 'stop being annoying' - MMA Fighting22 outubro 2024
Anderson Silva: Boxing Georges St-Pierre is possible, but 'almighty' Dana White needs to 'stop being annoying' - MMA Fighting22 outubro 2024 -
 Jogos divertidos de verão para crianças Grupo adulto Esportes Brinquedos ao ar livre Jogue e pegue22 outubro 2024
Jogos divertidos de verão para crianças Grupo adulto Esportes Brinquedos ao ar livre Jogue e pegue22 outubro 2024 -
 PENGUIN CAFE jogo online gratuito em22 outubro 2024
PENGUIN CAFE jogo online gratuito em22 outubro 2024 -
Tabuleiro Jogo da Dama + Jogo da Trilha 32 x 32 cm22 outubro 2024
-
 Ping Pong the Animation is the Best True Sports Anime - Thoughtful Bear22 outubro 2024
Ping Pong the Animation is the Best True Sports Anime - Thoughtful Bear22 outubro 2024 -
The Bear is on FIRE 🐻🔥 @chrisfallica went 6-2 on Matchdays 8 and 9! 👀 Keep up with all of his bets on the FOXSports app or FOXSports.com22 outubro 2024
-
 Imagens Bola Amarela PNG e Vetor, com Fundo Transparente Para Download Grátis22 outubro 2024
Imagens Bola Amarela PNG e Vetor, com Fundo Transparente Para Download Grátis22 outubro 2024 -
 Pin de Flavia Elis em místicos online mensagens22 outubro 2024
Pin de Flavia Elis em místicos online mensagens22 outubro 2024

