/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Last updated 31 dezembro 2024

RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!

Understanding Magento Media

How to view images after they uploaded in public/uploads folder with Next.js? · community · Discussion #41001 · GitHub

Specify correct size preview for file listing for images (32x32)? - ℹ️ Support - Nextcloud community
Image Component with AWS Throws 400 Errors in Production · vercel next.js · Discussion #19089 · GitHub

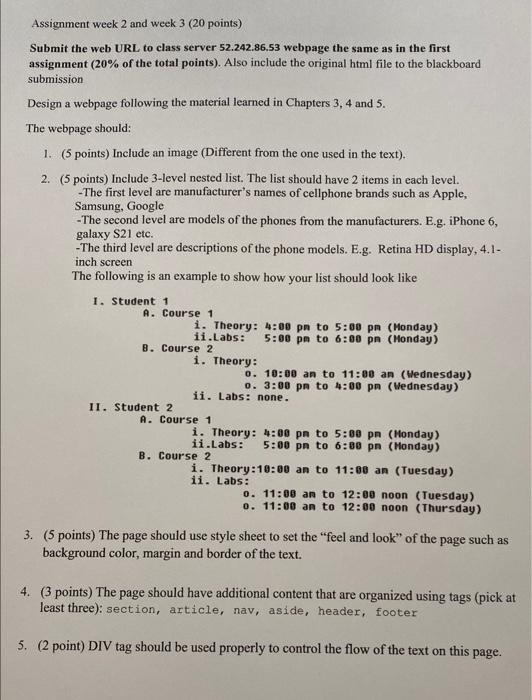
Solved Assignment week 2 and week 3 ( 20 points) Submit the

javascript - I can't reference an image in Next.js - Stack Overflow

Next.js 13 next/image `blurDataURL` not working without base64 Data URL · Issue #42140 · vercel/next.js · GitHub

NextImage always taking width to shrink images produces blurry result on wide images · Issue #37500 · vercel/next.js · GitHub

floats - How to place multiple pdf figures next to each other in Latex - TeX - LaTeX Stack Exchange

next/image img elements missing width and height · Issue #20060 · vercel/ next.js · GitHub

magento2 - A lot of js.map file not found after upgrade to Magento 2.4.3 - Magento Stack Exchange

next/image - Make image fill available space without specifying height or width - DEV Community

Next.js image optimization techniques — Uploadcare Blog
Recomendado para você
-
 Registration Statement on Form S-131 dezembro 2024
Registration Statement on Form S-131 dezembro 2024 -
Roblox Server Finder31 dezembro 2024
-
 Roblox Virus - Malware removal instructions (updated)31 dezembro 2024
Roblox Virus - Malware removal instructions (updated)31 dezembro 2024 -
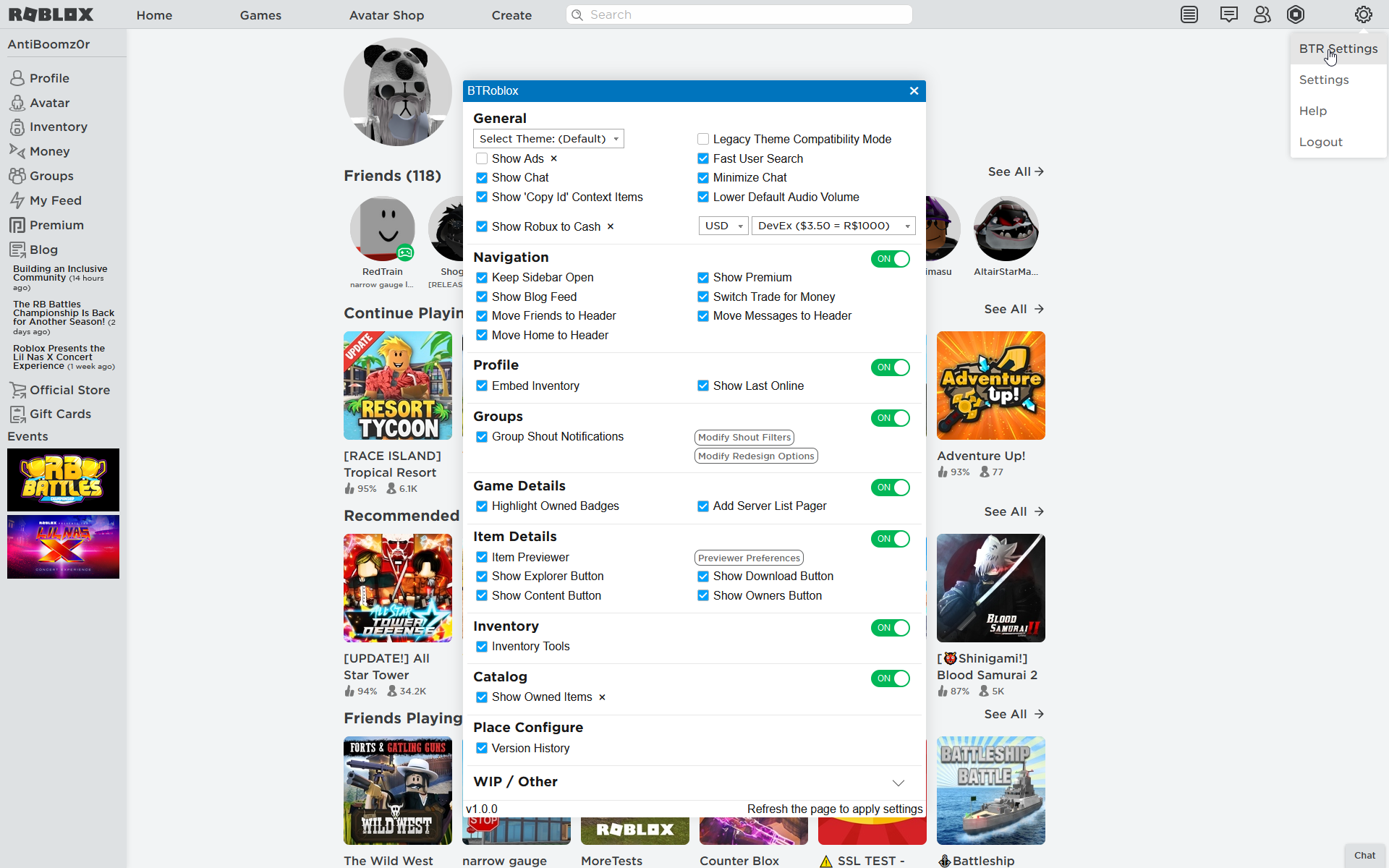
 BTRoblox - Making Roblox Better – Get this Extension for 🦊 Firefox Android (en-US)31 dezembro 2024
BTRoblox - Making Roblox Better – Get this Extension for 🦊 Firefox Android (en-US)31 dezembro 2024 -
Roblox Themes31 dezembro 2024
-
 RBXL File - What is an .rbxl file and how do I open it?31 dezembro 2024
RBXL File - What is an .rbxl file and how do I open it?31 dezembro 2024 -
 Roblox UI+ – Get this Extension for 🦊 Firefox (en-US)31 dezembro 2024
Roblox UI+ – Get this Extension for 🦊 Firefox (en-US)31 dezembro 2024 -
 Taifun TM extension for appinventor with a huawei y5p Android 10 - Extensions - MIT App Inventor Community31 dezembro 2024
Taifun TM extension for appinventor with a huawei y5p Android 10 - Extensions - MIT App Inventor Community31 dezembro 2024 -
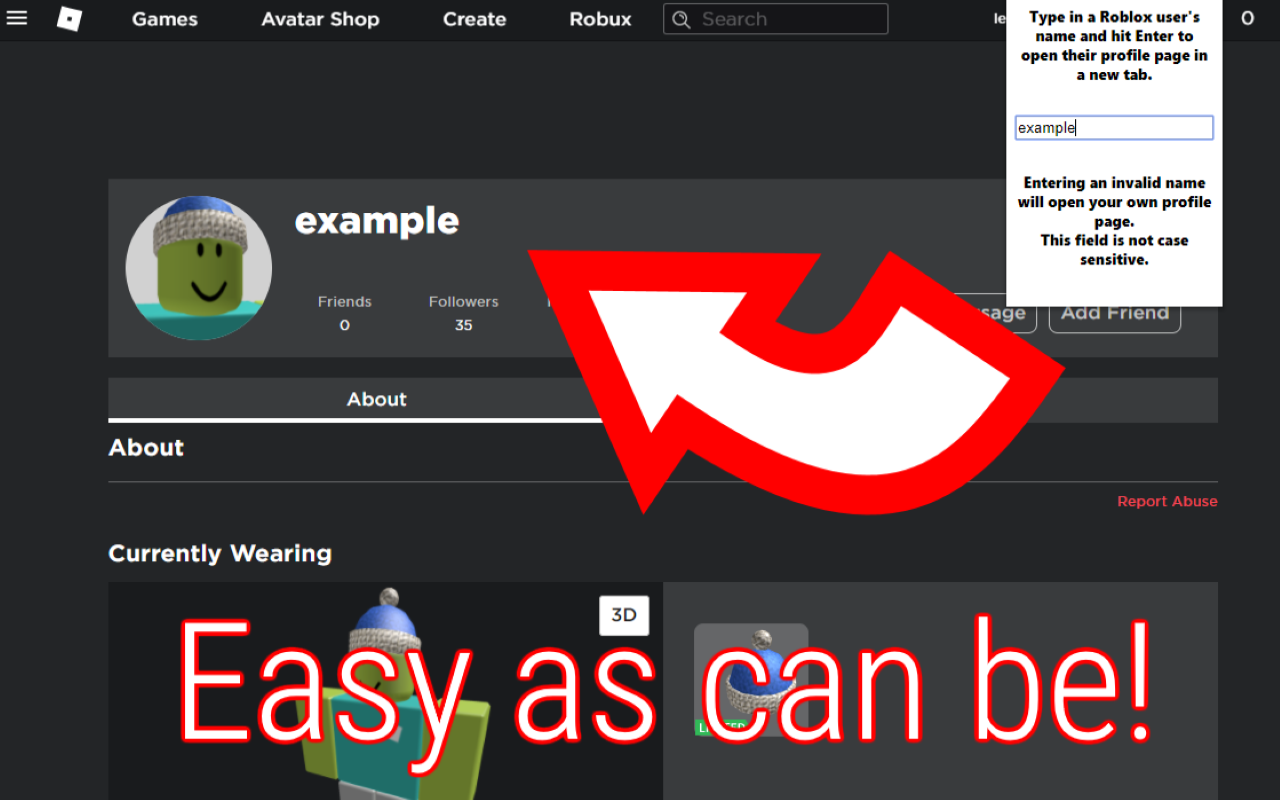
 Go To Roblox Profile – Get this Extension for 🦊 Firefox (en-US)31 dezembro 2024
Go To Roblox Profile – Get this Extension for 🦊 Firefox (en-US)31 dezembro 2024 -
 RoGold - Roblox Extension31 dezembro 2024
RoGold - Roblox Extension31 dezembro 2024
você pode gostar
-
 Tommy Hilfiger Men's Quartz Stainless Steel and Mesh Bracelet Watch, Color: Grey (Model: 1791878)31 dezembro 2024
Tommy Hilfiger Men's Quartz Stainless Steel and Mesh Bracelet Watch, Color: Grey (Model: 1791878)31 dezembro 2024 -
 10x10 - Play it now at Coolmath Games31 dezembro 2024
10x10 - Play it now at Coolmath Games31 dezembro 2024 -
 What are some of the best two player board games for date night?31 dezembro 2024
What are some of the best two player board games for date night?31 dezembro 2024 -
 Mysteria Friends Premium Box Set31 dezembro 2024
Mysteria Friends Premium Box Set31 dezembro 2024 -
Improve running speed: Tips and advice to get better31 dezembro 2024
-
 XPS} DMC3 - Jester by MyllaDinX on DeviantArt31 dezembro 2024
XPS} DMC3 - Jester by MyllaDinX on DeviantArt31 dezembro 2024 -
 Match Preview: USA v Netherlands, Group E31 dezembro 2024
Match Preview: USA v Netherlands, Group E31 dezembro 2024 -
 Halloween All The Time on X: This started off as a shiny #Lunala31 dezembro 2024
Halloween All The Time on X: This started off as a shiny #Lunala31 dezembro 2024 -
 🍈FORT FRUITS🍈 - Fortnite Creative Map Code - Dropnite31 dezembro 2024
🍈FORT FRUITS🍈 - Fortnite Creative Map Code - Dropnite31 dezembro 2024 -
 1 Coríntios 2:1 - Bíblia31 dezembro 2024
1 Coríntios 2:1 - Bíblia31 dezembro 2024
