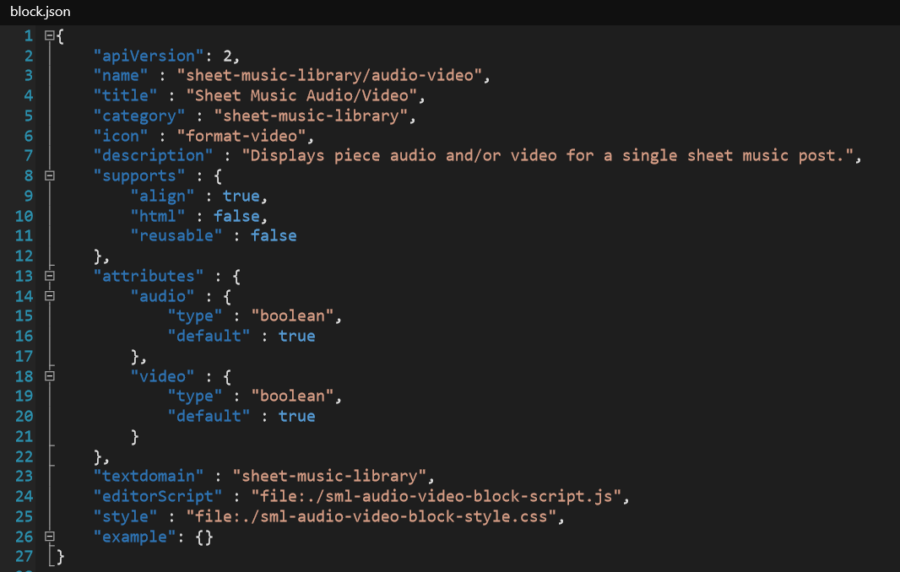
Beyond block styles, part 1: using the WordPress scripts package
Por um escritor misterioso
Last updated 22 dezembro 2024

Part 1 of a three-part series that walks theme authors through building custom editor controls to integrate with block styles.

Discover How to Load Scripts and Styles in WordPress Blocks with Block.json - DLX Plugins

Customizing WordPress with Must-Use Plugins (mu-plugins)

11 Best Block Plugins for WordPress to Extend the Block Editor

Using @wordpress/scripts when Creating Gutenberg Blocks

Admin Design Kickoff – Make WordPress Design

How to Add Google Maps in WordPress Site (The Easiest Way)

Shaping Up Theme Roller Beyond Universal Theme

How to Eliminate Render-Blocking Resources (CSS and JavaScript)

9 Best WordPress Block Editor Plugins - Wpmet

Dynamic Blocks with Block.json, Vanilla JS, and No Build Process - Cello Expressions

Building Custom Gutenberg Blocks: The Definitive Tutorial

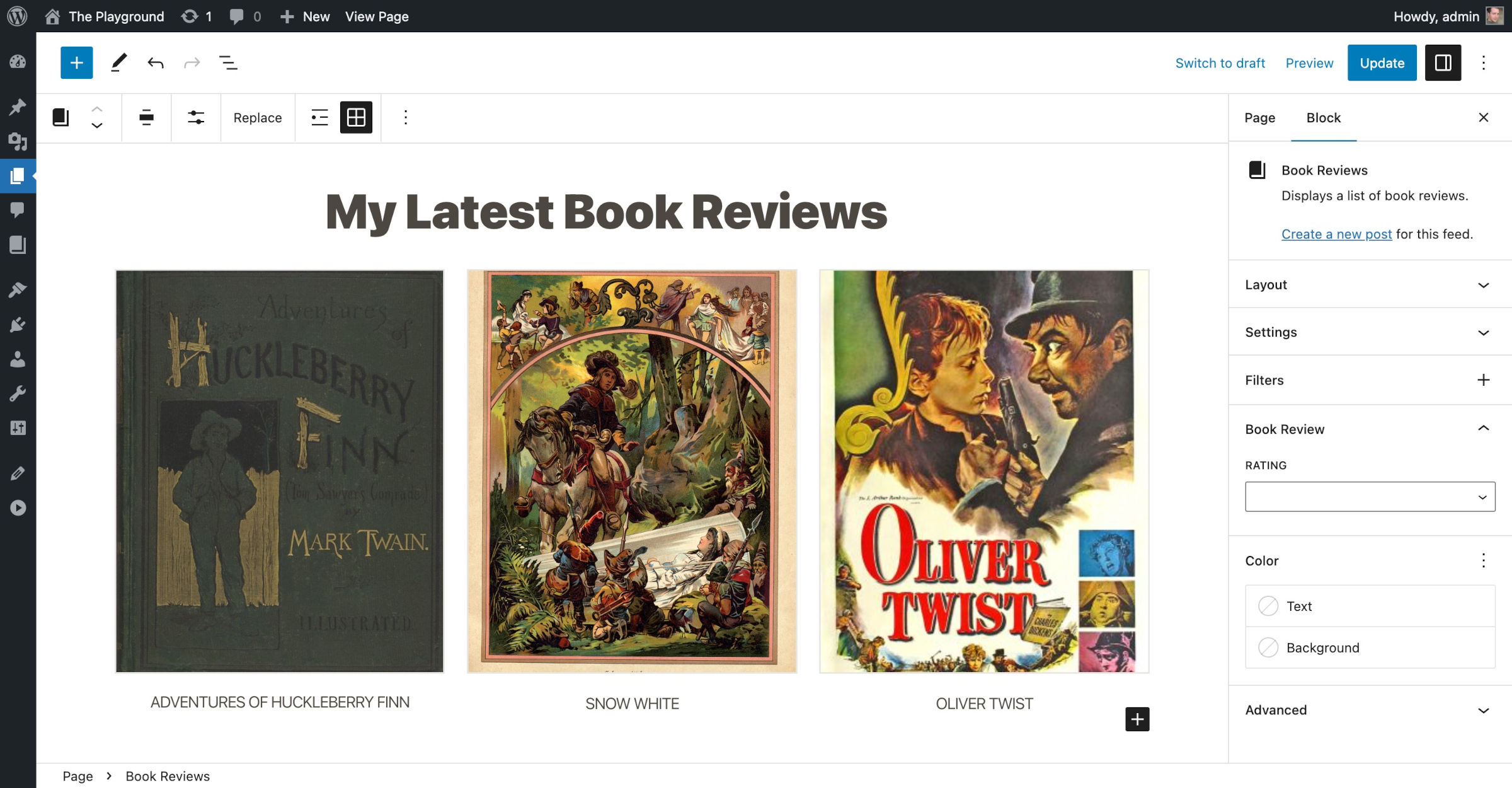
Building a book review grid with a Query Loop block variation – WordPress Developer Blog
Recomendado para você
-
 One Piece': Netflix's Live-Action Series, Explained22 dezembro 2024
One Piece': Netflix's Live-Action Series, Explained22 dezembro 2024 -
 PROJECT: ONE PIECE HACK SCRIPT /AUTO FARM / UPDATED22 dezembro 2024
PROJECT: ONE PIECE HACK SCRIPT /AUTO FARM / UPDATED22 dezembro 2024 -
 One Piece x White Fire Arc x Anime/ Tele-Script/ Spec Script22 dezembro 2024
One Piece x White Fire Arc x Anime/ Tele-Script/ Spec Script22 dezembro 2024 -
 Agents of S.H.I.E.L.D., Luke Cage's Matt Owens to Pen Script for22 dezembro 2024
Agents of S.H.I.E.L.D., Luke Cage's Matt Owens to Pen Script for22 dezembro 2024 -
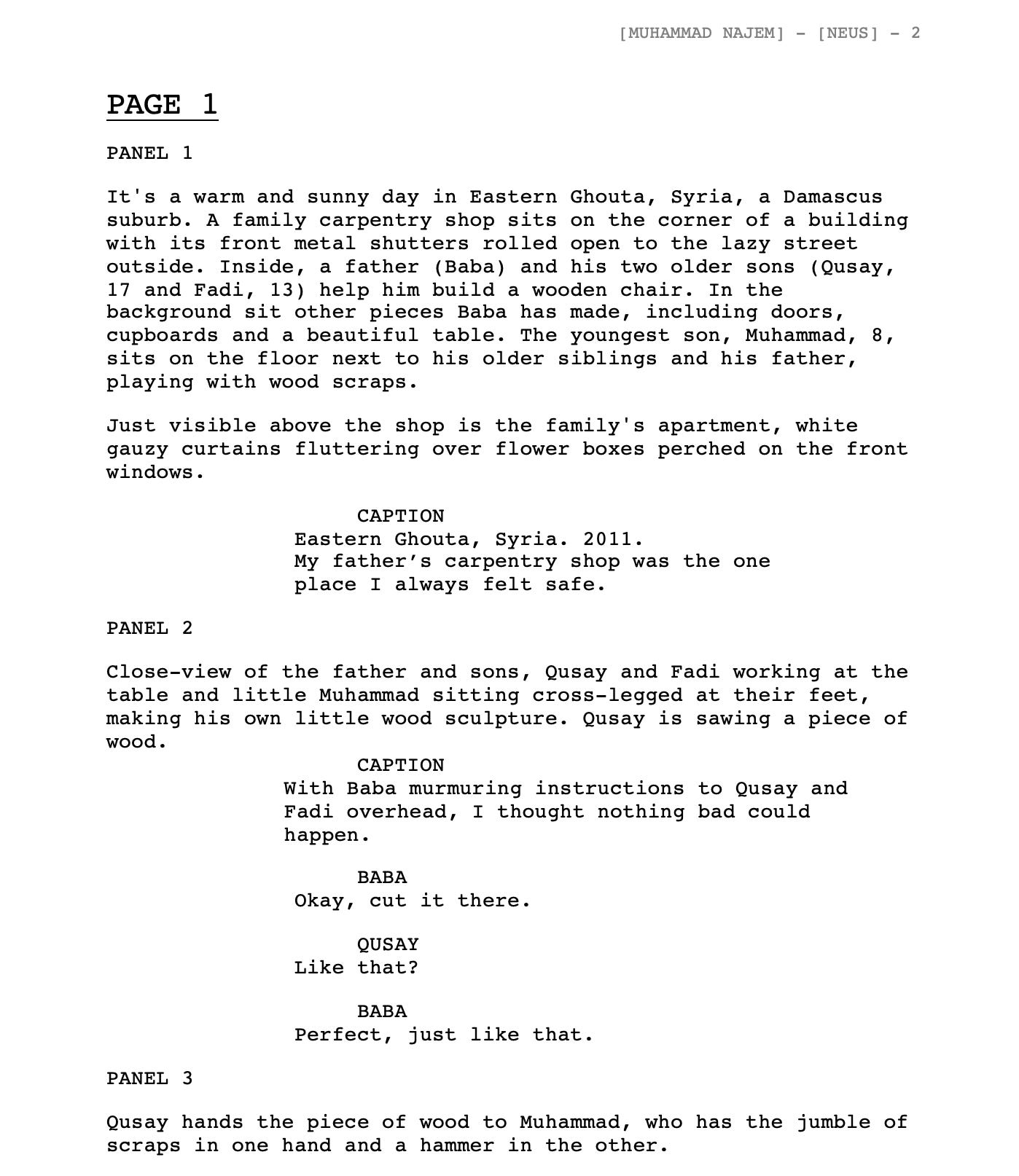
 How do you *write* a graphic novel? - by Nora Neus22 dezembro 2024
How do you *write* a graphic novel? - by Nora Neus22 dezembro 2024 -
Using the script of Almost, Maine as your22 dezembro 2024
-
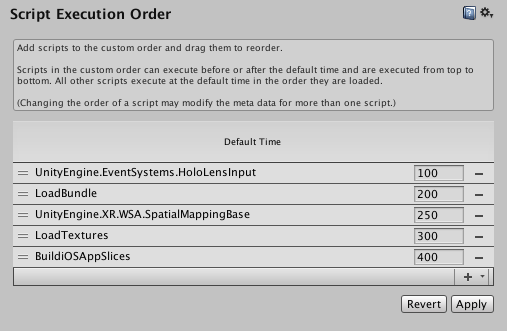
 Unity - Manual: Script Execution Order settings22 dezembro 2024
Unity - Manual: Script Execution Order settings22 dezembro 2024 -
Sorry for the barrage of self-promotion, but we worked so hard on22 dezembro 2024
-
 Corpse Killer will be an open two-week preorder starting July 5th22 dezembro 2024
Corpse Killer will be an open two-week preorder starting July 5th22 dezembro 2024 -
 Toe Tag Riot - Comic Series by Matt Miner & Sean Von Gorman by22 dezembro 2024
Toe Tag Riot - Comic Series by Matt Miner & Sean Von Gorman by22 dezembro 2024
você pode gostar
-
 Jogo de Banheiro gatinho Parte 1 #JaneCrochêt #jogodebanheirogatinho22 dezembro 2024
Jogo de Banheiro gatinho Parte 1 #JaneCrochêt #jogodebanheirogatinho22 dezembro 2024 -
 Guia da Copa do Mundo 2022: Tabela com todos os jogos, dias, horários e onde assistir22 dezembro 2024
Guia da Copa do Mundo 2022: Tabela com todos os jogos, dias, horários e onde assistir22 dezembro 2024 -
 Meme Run 2 (2020)22 dezembro 2024
Meme Run 2 (2020)22 dezembro 2024 -
 Kakkou no Iinazuke22 dezembro 2024
Kakkou no Iinazuke22 dezembro 2024 -
Video Converter Pro para Android - Baixe o APK na Uptodown22 dezembro 2024
-
 Campeonato Mexicano extingue acesso e descenso pelas próximas22 dezembro 2024
Campeonato Mexicano extingue acesso e descenso pelas próximas22 dezembro 2024 -
 Hanyu Higurashi When They Cry SOTSU Figure22 dezembro 2024
Hanyu Higurashi When They Cry SOTSU Figure22 dezembro 2024 -
 Harem Anime Theme Songs Battle Group 3 : r/WaifuPolls22 dezembro 2024
Harem Anime Theme Songs Battle Group 3 : r/WaifuPolls22 dezembro 2024 -
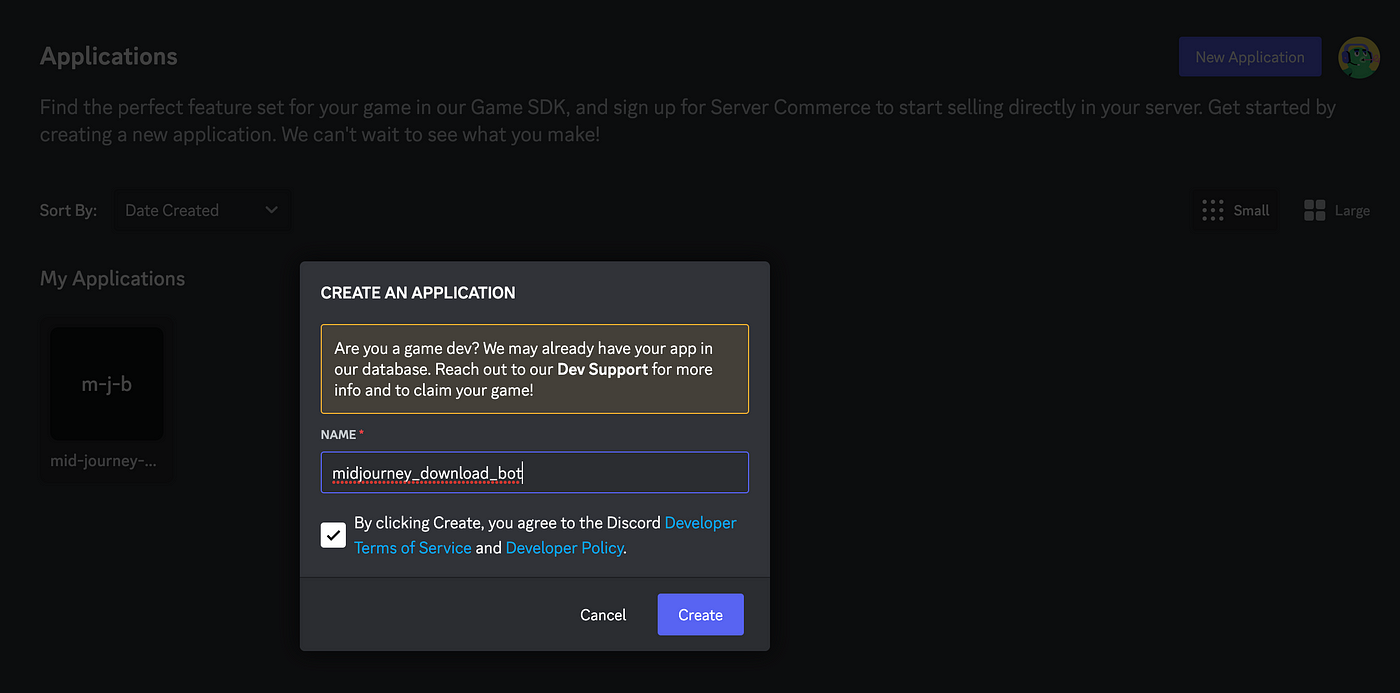
 How to Create a Discord Bot to Download Midjourney Images22 dezembro 2024
How to Create a Discord Bot to Download Midjourney Images22 dezembro 2024 -
 Minecraft Preview 1.20.60.2322 dezembro 2024
Minecraft Preview 1.20.60.2322 dezembro 2024