Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 22 dezembro 2024

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

Open source text editing for your website with CKEditor

13 Best WYSIWYG HTML Editors for Your Site

React WYSIWYG HTML Editor Rich Text Editor - CKEditor 5

How to Build a WYSIWYG Rich Text HTML Editor - Textarea

Let's Build a Fast, Slick and Customizable Rich Text Editor With

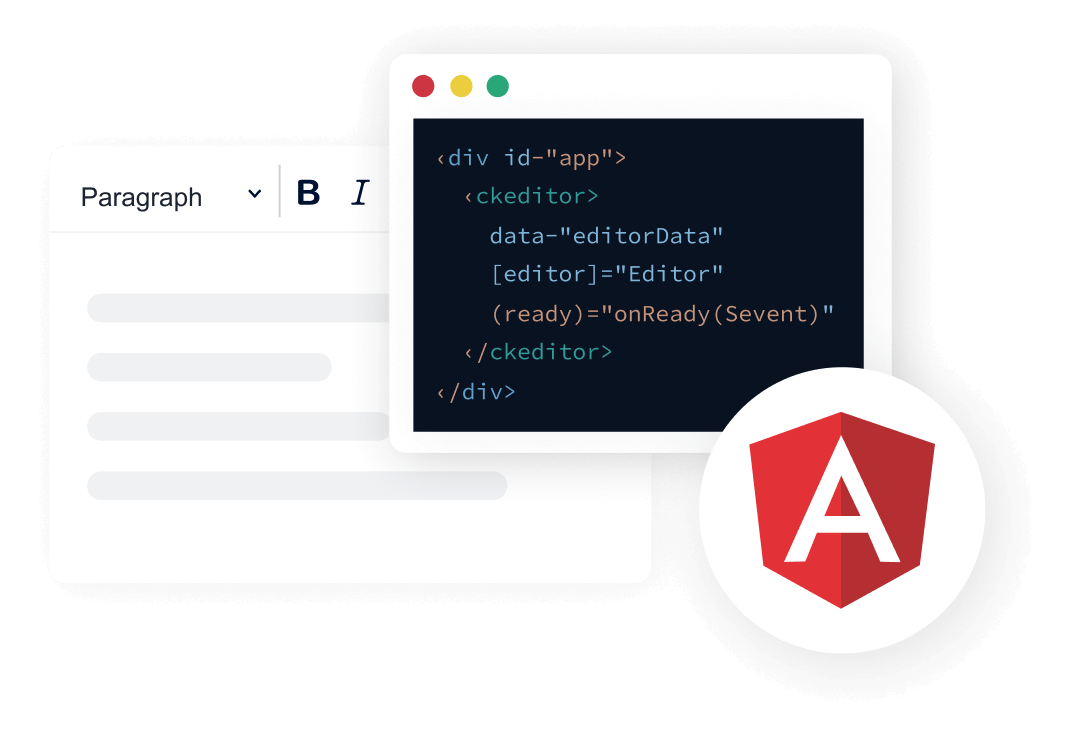
Angular Rich Text Editor Rich Text Editor - CKEditor 5

Blazor Rich Text Editor, WYSIWYG Editor

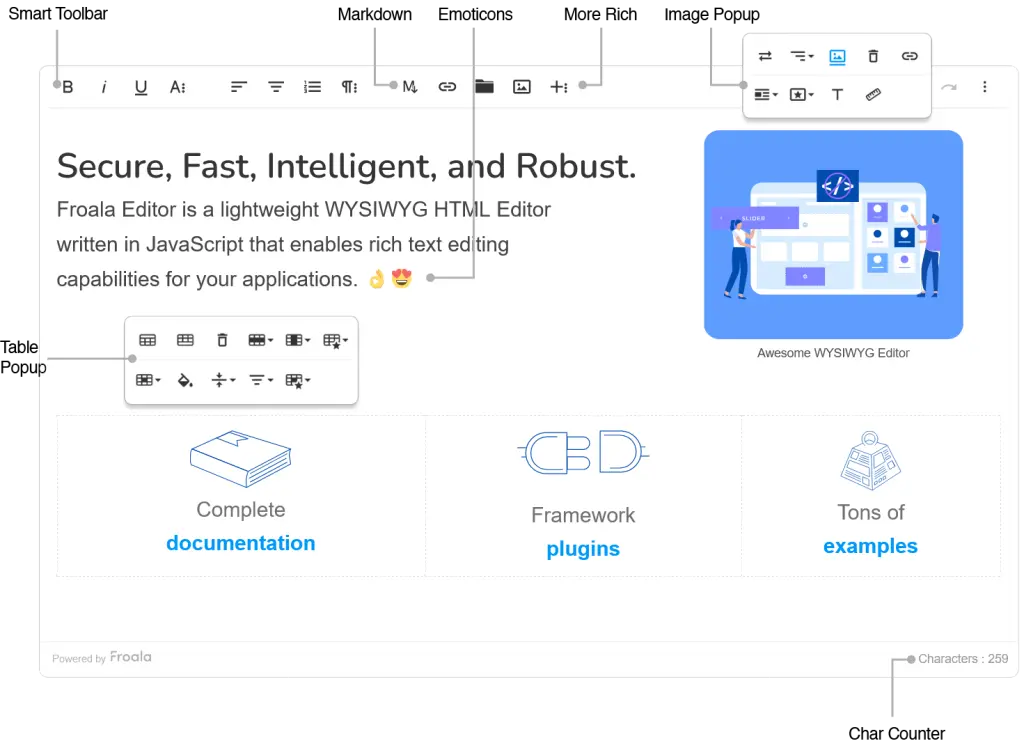
The Next Generation WYSIWYG HTML Editor - Froala
🖥 Rich text editor The Component Gallery

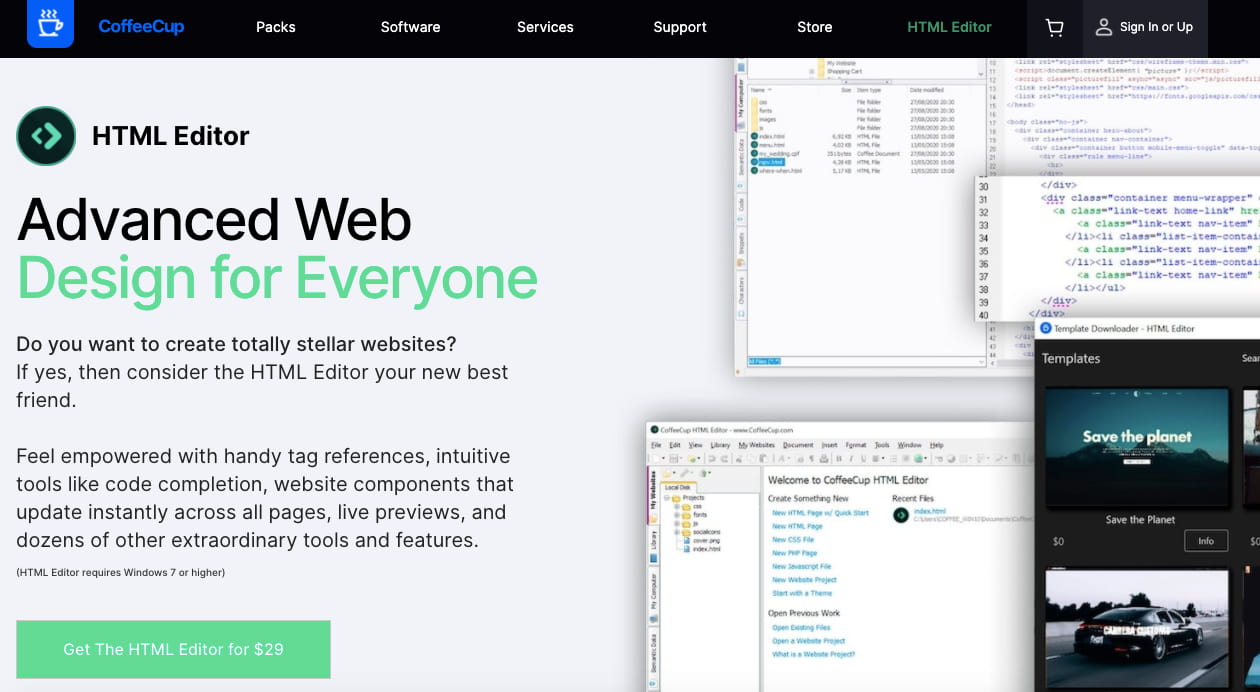
The Best HTML Editors to Use in 2024 – an Extensive Guide

Open source text editing for your website with CKEditor

ASP.NET RTE, Advanced HTML Markdown Editor

GitHub - froala/wysiwyg-editor: The next generation Javascript

What is rich text editor?

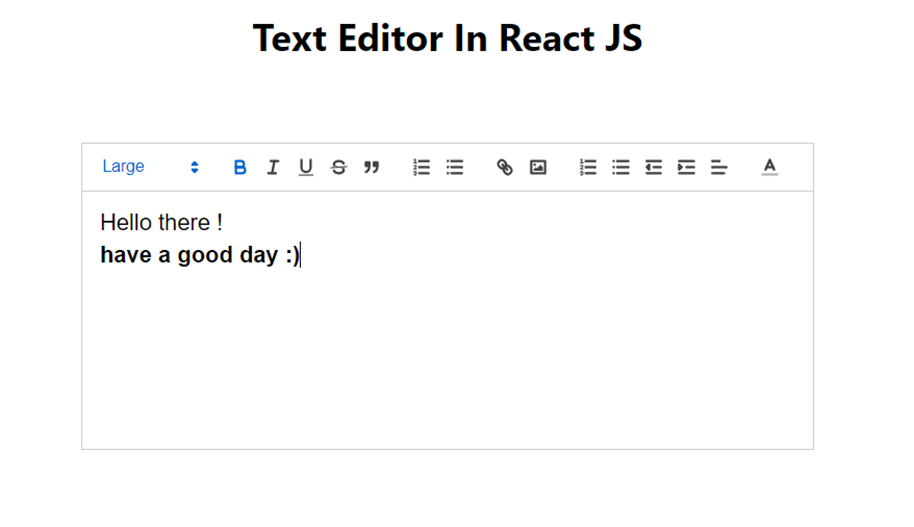
How To Use Rich Text Editor In React JS
Recomendado para você
-
 Logo Text png download - 800*800 - Free Transparent Logo png22 dezembro 2024
Logo Text png download - 800*800 - Free Transparent Logo png22 dezembro 2024 -
 File:Logo Editor Market (tienda por departamentos).png - Wikimedia Commons22 dezembro 2024
File:Logo Editor Market (tienda por departamentos).png - Wikimedia Commons22 dezembro 2024 -
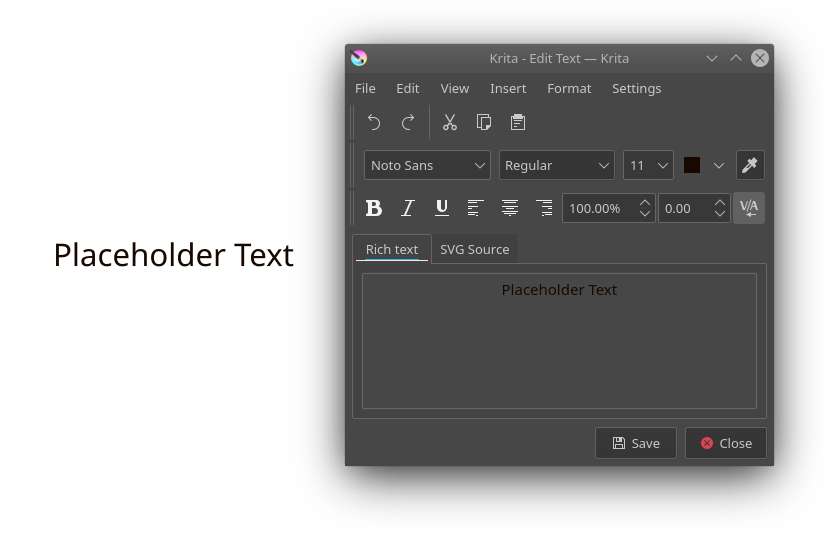
 Text Tool — Krita Manual 5.2.0 documentation22 dezembro 2024
Text Tool — Krita Manual 5.2.0 documentation22 dezembro 2024 -
 Video editing Film editing Symbol, others, angle, text, logo png22 dezembro 2024
Video editing Film editing Symbol, others, angle, text, logo png22 dezembro 2024 -
 Quill Rich Text Editor22 dezembro 2024
Quill Rich Text Editor22 dezembro 2024 -
 Text Editor Options - Instructors : Piazza22 dezembro 2024
Text Editor Options - Instructors : Piazza22 dezembro 2024 -
 Computer Icons Editing Font Awesome graphics editor, advertising, angle, text, logo png22 dezembro 2024
Computer Icons Editing Font Awesome graphics editor, advertising, angle, text, logo png22 dezembro 2024 -
 The 15 Most Popular Text Editors for Developers22 dezembro 2024
The 15 Most Popular Text Editors for Developers22 dezembro 2024 -
 31 open source text editors you need to try22 dezembro 2024
31 open source text editors you need to try22 dezembro 2024 -
 How to Build a Text Editor in React JS, by Aalam Info Solutions LLP22 dezembro 2024
How to Build a Text Editor in React JS, by Aalam Info Solutions LLP22 dezembro 2024
você pode gostar
-
 One Piece Kieta Caesar! Kaizoku Doumei Shutsugeki (TV Episode22 dezembro 2024
One Piece Kieta Caesar! Kaizoku Doumei Shutsugeki (TV Episode22 dezembro 2024 -
 A-60 Head, The Rooms Ideas Wiki22 dezembro 2024
A-60 Head, The Rooms Ideas Wiki22 dezembro 2024 -
 Prime Gaming October 2023 - what games are we getting?22 dezembro 2024
Prime Gaming October 2023 - what games are we getting?22 dezembro 2024 -
 Arquivos Contemporâneos - Fundação Cultural BADESC 2018 • 2019 + 2020 by Fundação Cultural Badesc - Issuu22 dezembro 2024
Arquivos Contemporâneos - Fundação Cultural BADESC 2018 • 2019 + 2020 by Fundação Cultural Badesc - Issuu22 dezembro 2024 -
 Manchester City's $500 Million Wage Bill Is Largest in Premier League History - The New York Times22 dezembro 2024
Manchester City's $500 Million Wage Bill Is Largest in Premier League History - The New York Times22 dezembro 2024 -
 Candy Crush Soda Saga is a sweet side game for fans22 dezembro 2024
Candy Crush Soda Saga is a sweet side game for fans22 dezembro 2024 -
Coventry City FC - TICKETS: Millwall FC v #CCFC - Tickets are now on priority sale to season ticket holders. More22 dezembro 2024
-
 FRCOLOR Gravatas De Cabelo Verde De Panda Bichos De Pelúcia Jogo De Papéis De Animais Suprimentos Para Festa De Aniversário Suprimentos De Cosplay22 dezembro 2024
FRCOLOR Gravatas De Cabelo Verde De Panda Bichos De Pelúcia Jogo De Papéis De Animais Suprimentos Para Festa De Aniversário Suprimentos De Cosplay22 dezembro 2024 -
Anime trailer: blades of the guardians #anime #manga #animetiktok #fwi22 dezembro 2024
-
 Jogo dos Dardos e Balões online e gratuito »22 dezembro 2024
Jogo dos Dardos e Balões online e gratuito »22 dezembro 2024

