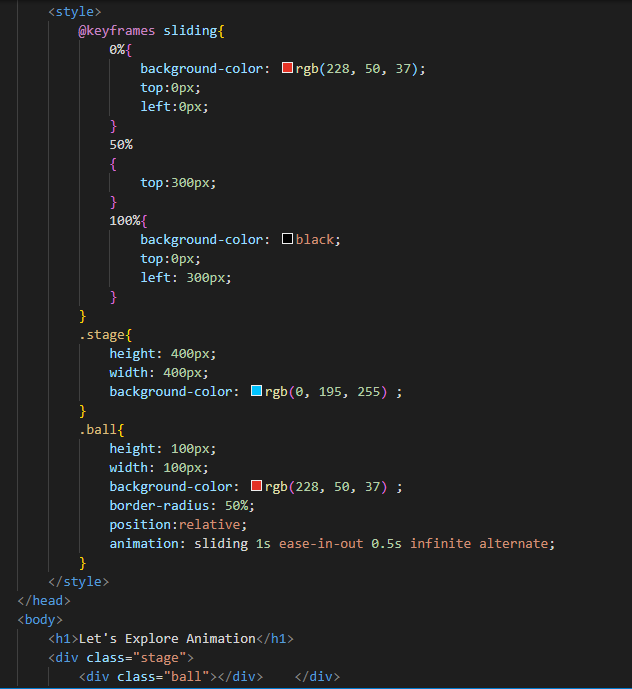
A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Last updated 22 dezembro 2024

We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

Object building practice - Learn web development

CSS Animations from CodeCanyon

The Ultimate Collection of CSS Loaders and Spinners for Your

Bouncing Ball Pure CSS Animation Using HTML/CSS

CSS Bounce Ball Animation - Quick Animation Tutorial using HTML
GitHub - jlong/css-spinners: Simple CSS spinners and throbbers

Bouncing Ball With CSS - DEV Community

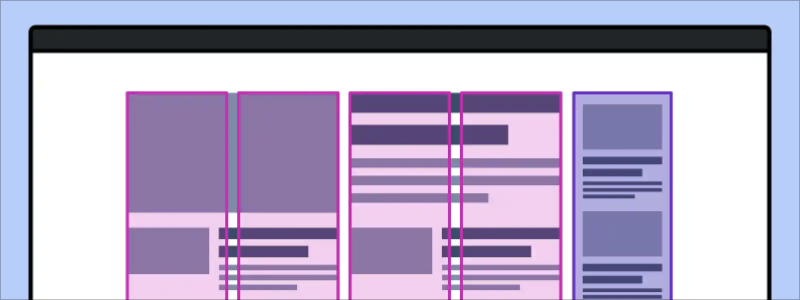
Web Dev Streaks Day - 8 (Milestone 2: Responsive Web Layout)

Collection of Free Preloaders and Loading Animated Spinners

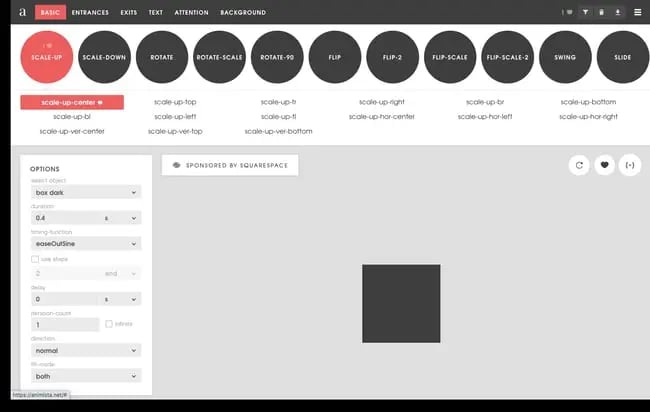
The Ultimate Guide to Animations in CSS

Archives – CSS Weekly

30+ Codepen's that you will want to add in your Next Frontend

A Collection of Pure CSS Animation Snippets & Demos

Collection of Free Preloaders and Loading Animated Spinners

How to Build a Bounce Ball with HTML and JavaScript ? - GeeksforGeeks
Recomendado para você
-
 Free After Effects DVD Screen Template22 dezembro 2024
Free After Effects DVD Screen Template22 dezembro 2024 -
 Cause Effect version of DVD Screensaver meme. Re-invest! : r22 dezembro 2024
Cause Effect version of DVD Screensaver meme. Re-invest! : r22 dezembro 2024 -
(Adobe)(2012).jpg) Adobe After Effects CS6 for Windows (91055680 2 12)(Adobe)(201222 dezembro 2024
Adobe After Effects CS6 for Windows (91055680 2 12)(Adobe)(201222 dezembro 2024 -
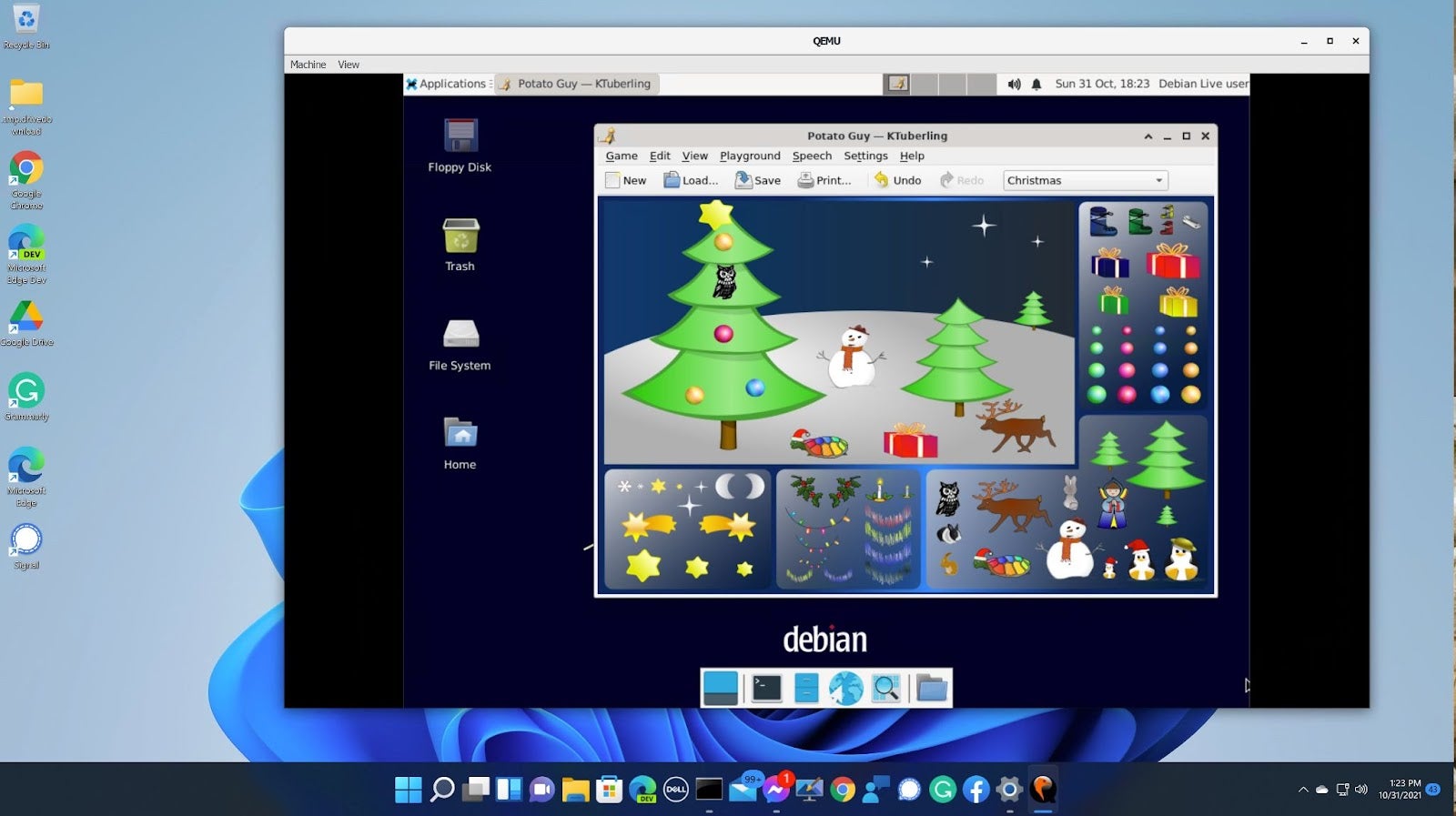
 Linux as a Screensaver for Windows: The Gift of Open Source Games22 dezembro 2024
Linux as a Screensaver for Windows: The Gift of Open Source Games22 dezembro 2024 -
When the DVD screensaver finally hits the corner22 dezembro 2024
-
 CD-DVD Mock Up - After Effects Templates22 dezembro 2024
CD-DVD Mock Up - After Effects Templates22 dezembro 2024 -
 133 Dvd Logo Stock Video Footage - 4K and HD Video Clips22 dezembro 2024
133 Dvd Logo Stock Video Footage - 4K and HD Video Clips22 dezembro 2024 -
 Google's latest 'DVD screensaver' easter egg is the perfect22 dezembro 2024
Google's latest 'DVD screensaver' easter egg is the perfect22 dezembro 2024 -
Daewoo DVD Player SD-8100P User Guide : Free Download, Borrow, and22 dezembro 2024
-
 Living Aquarium, Vol. 2 : n/a, Stephen D. Spivak: Movies & TV22 dezembro 2024
Living Aquarium, Vol. 2 : n/a, Stephen D. Spivak: Movies & TV22 dezembro 2024
você pode gostar
-
 Reverse Card Gag Dual Colored Hilarious Gift for Him/her22 dezembro 2024
Reverse Card Gag Dual Colored Hilarious Gift for Him/her22 dezembro 2024 -
 Friv.com.br - Jogue Friv.com.br em22 dezembro 2024
Friv.com.br - Jogue Friv.com.br em22 dezembro 2024 -
 Overcooked 🍽 on X: We're adding the finishing touches to #Overcooked All You Can Eat and we're almost ready to serve! There's a lot of tasty content to sink your teeth into22 dezembro 2024
Overcooked 🍽 on X: We're adding the finishing touches to #Overcooked All You Can Eat and we're almost ready to serve! There's a lot of tasty content to sink your teeth into22 dezembro 2024 -
 Giro MT Notícias - Google permite ver animais em 3D com realidade22 dezembro 2024
Giro MT Notícias - Google permite ver animais em 3D com realidade22 dezembro 2024 -
 Rhyolite Ghost Town In Nevada Will Give You All The Spooky Summer Thrills - Narcity22 dezembro 2024
Rhyolite Ghost Town In Nevada Will Give You All The Spooky Summer Thrills - Narcity22 dezembro 2024 -
 Anime Dragon Ball Super HD Wallpaper by lucario-strike22 dezembro 2024
Anime Dragon Ball Super HD Wallpaper by lucario-strike22 dezembro 2024 -
 Uga Buga Lanches Trailer - Cardápio e Delivery em Canoas22 dezembro 2024
Uga Buga Lanches Trailer - Cardápio e Delivery em Canoas22 dezembro 2024 -
 Primavera is showing PC is out of memory when importing from excel - Planning Engineer Est.22 dezembro 2024
Primavera is showing PC is out of memory when importing from excel - Planning Engineer Est.22 dezembro 2024 -
 Afinal, é possível montar dragões em Hogwarts Legacy22 dezembro 2024
Afinal, é possível montar dragões em Hogwarts Legacy22 dezembro 2024 -
 Começa hoje a Copa do Mundo 201822 dezembro 2024
Começa hoje a Copa do Mundo 201822 dezembro 2024
