A Complete Guide to Dark Mode on the Web
Por um escritor misterioso
Last updated 22 outubro 2024

“Dark mode” is defined as a color scheme that uses light-colored text and other UI elements on a dark-colored background. Dark mode, dark theme, black mode, night mode… they all refer to and mean the same thing: a mostly-dark interface rather than a mostly-light interface.
Dark Mode Is In – Tips and Examples of Dark Mode in Website Design

WordPress Dark Mode: How to Enable It on Your Site (Beginner's Guide)
How to add dark mode support to the Basic Theme in 3 steps?

How to enable dark mode for every website on Chrome mobile

A Complete Guide to Dark Mode on the Web

Twenty Twenty-One: A Deep Dive into the New Default WordPress Theme

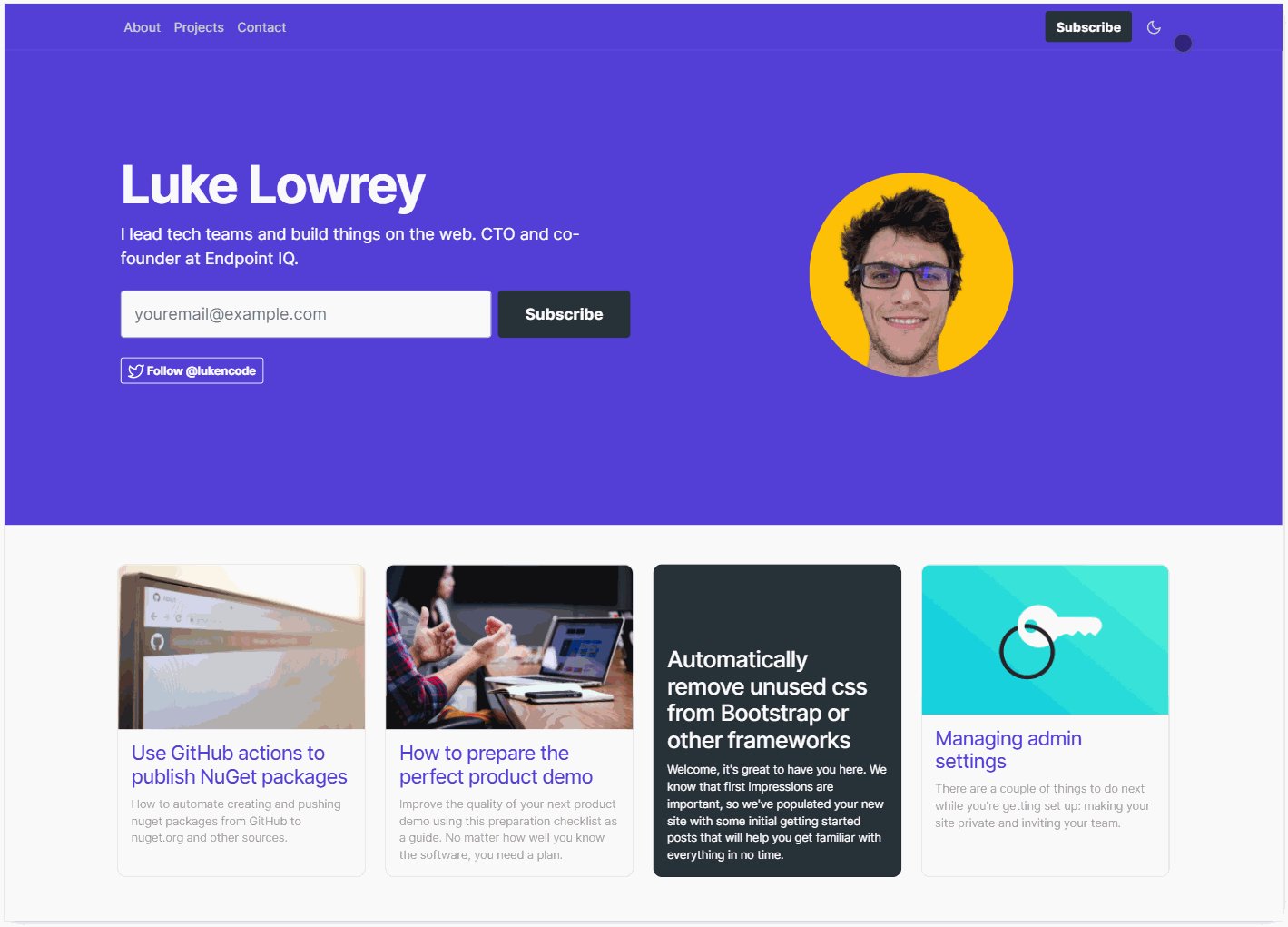
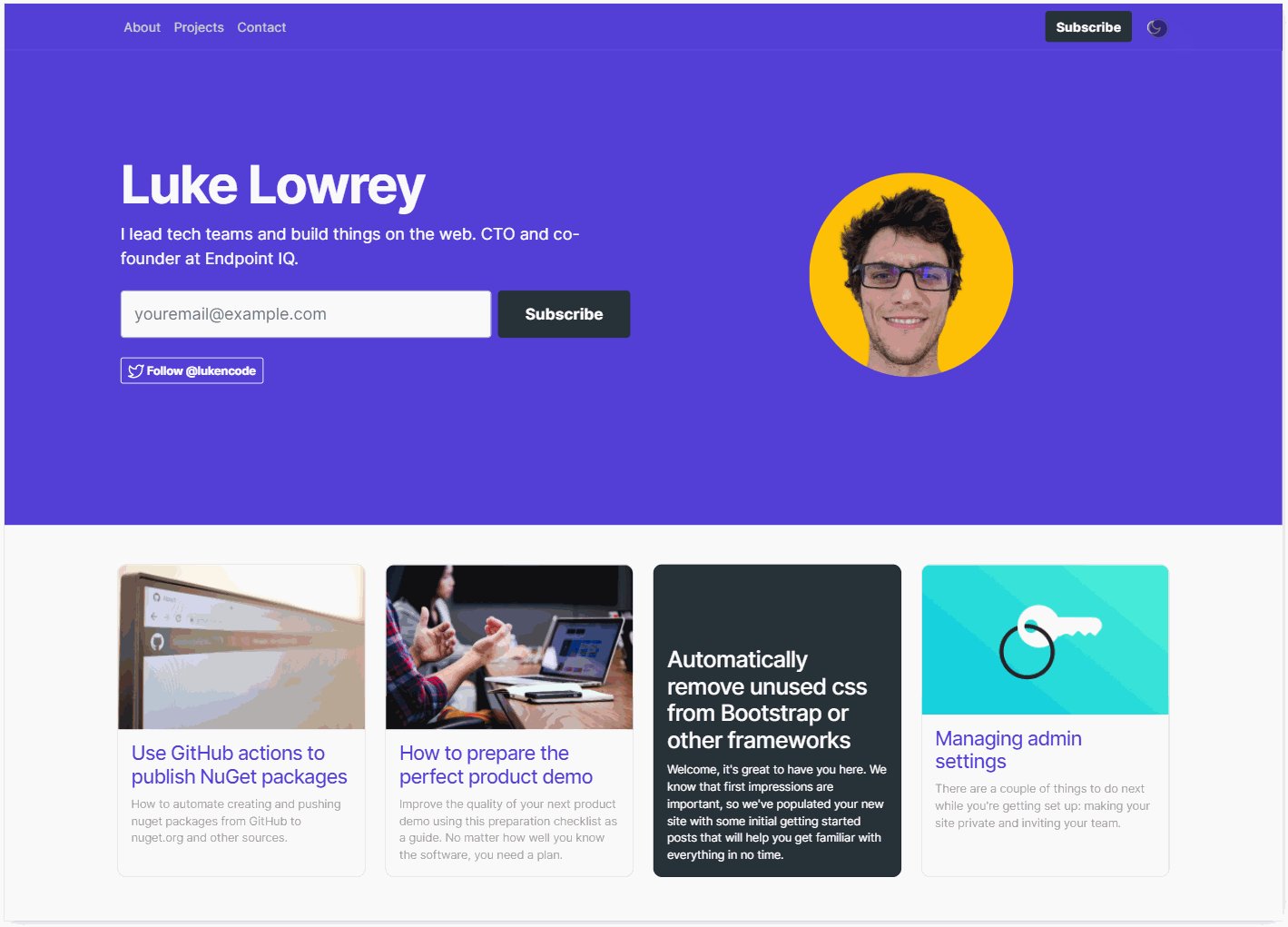
The Complete Guide to the Dark Mode Toggle

Strapi Dark Mode is available to all users

The Ultimate Guide to Dark Mode for Email Marketers

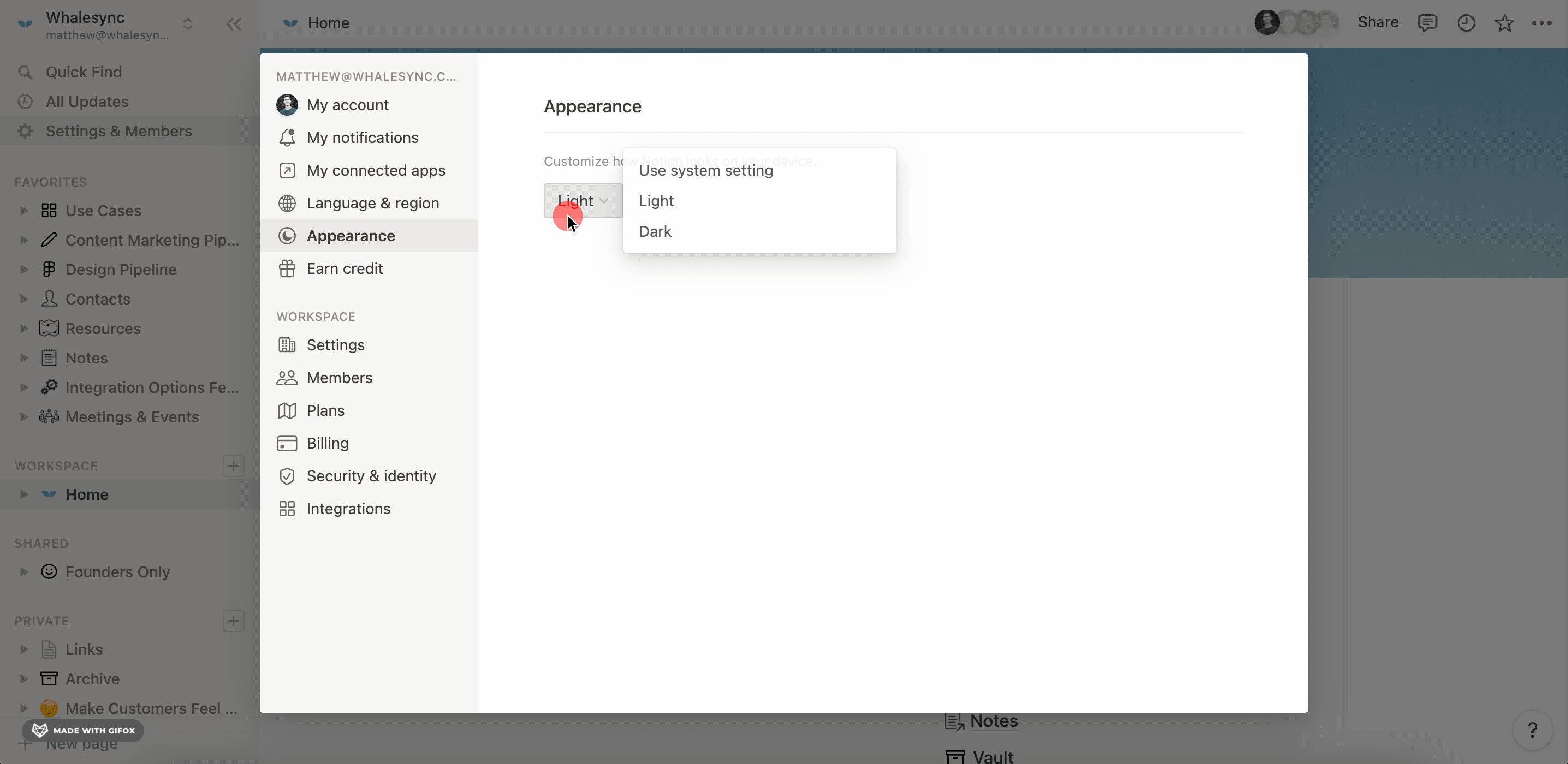
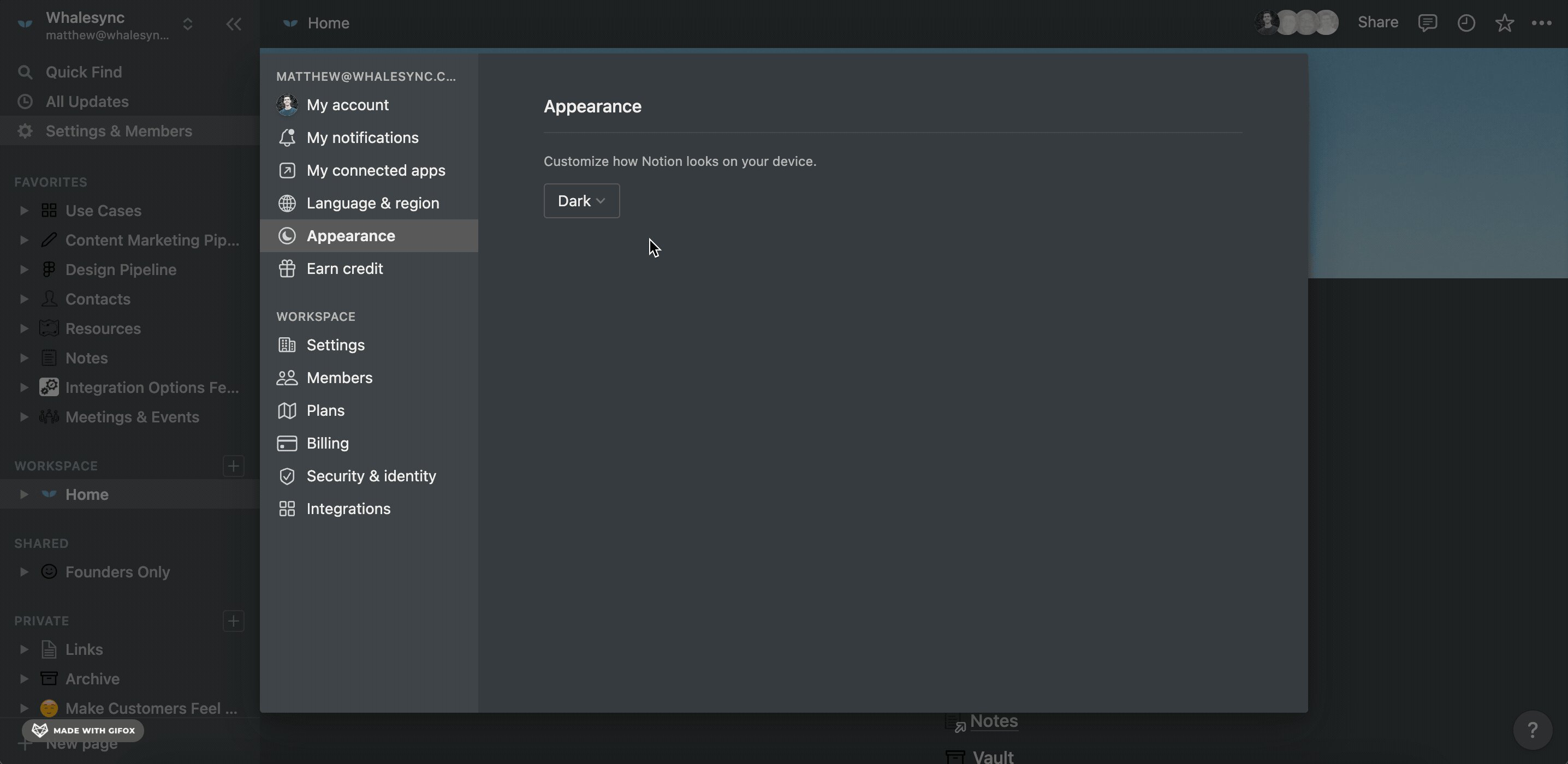
Notion Dark Mode - Notion Galaxy - Medium

The simplest CSS variable dark mode theme

A Complete Guide to Dark Mode on the Web

Switching Between Dark and Light Mode in Your Web App: A Step-by
Recomendado para você
-
 Programmer Wallpapers - Wallpaper Cave22 outubro 2024
Programmer Wallpapers - Wallpaper Cave22 outubro 2024 -
 30+ Code HD Wallpapers and Backgrounds22 outubro 2024
30+ Code HD Wallpapers and Backgrounds22 outubro 2024 -
 HD programming wallpapers22 outubro 2024
HD programming wallpapers22 outubro 2024 -
 Programmer 4k Wallpapers - Wallpaper Cave22 outubro 2024
Programmer 4k Wallpapers - Wallpaper Cave22 outubro 2024 -
 Stunning Dark Wallpapers For Your Desktop (Updated) - Hongkiat22 outubro 2024
Stunning Dark Wallpapers For Your Desktop (Updated) - Hongkiat22 outubro 2024 -
 Coder 4k Wallpapers - Wallpaper Cave22 outubro 2024
Coder 4k Wallpapers - Wallpaper Cave22 outubro 2024 -
 Hacker Dark Wallpapers - Hacker Aesthetic Wallpapers for iPhone22 outubro 2024
Hacker Dark Wallpapers - Hacker Aesthetic Wallpapers for iPhone22 outubro 2024 -
 Coding Wallpapers HD (82+ images)22 outubro 2024
Coding Wallpapers HD (82+ images)22 outubro 2024 -
 Man Black Background Stock Photos, Images and Backgrounds for Free22 outubro 2024
Man Black Background Stock Photos, Images and Backgrounds for Free22 outubro 2024 -
 Programming Wallpapers,Images,Backgrounds,Photos and Pictures22 outubro 2024
Programming Wallpapers,Images,Backgrounds,Photos and Pictures22 outubro 2024
você pode gostar
-
 OneFootball ao vivo: assistir aos jogos de futebol; como baixar e acessar22 outubro 2024
OneFootball ao vivo: assistir aos jogos de futebol; como baixar e acessar22 outubro 2024 -
Épicas Frases de Animes22 outubro 2024
-
 Sword Art Online Progressive: Aria of a Starless Night (Film) ~ All Region ~ DVD22 outubro 2024
Sword Art Online Progressive: Aria of a Starless Night (Film) ~ All Region ~ DVD22 outubro 2024 -
 FIFA 21: ya llegaron los TOTS de la Premier League - TyC Sports22 outubro 2024
FIFA 21: ya llegaron los TOTS de la Premier League - TyC Sports22 outubro 2024 -
 Pop arte hd impressão 3d ângulo tigre animais pintura a óleo sobre tela moderna parede imagem22 outubro 2024
Pop arte hd impressão 3d ângulo tigre animais pintura a óleo sobre tela moderna parede imagem22 outubro 2024 -
 iChess Club - Chess Betting Euro Club Cup22 outubro 2024
iChess Club - Chess Betting Euro Club Cup22 outubro 2024 -
 So THAT Happened: 'Soul Man' Was About A White Man Pretending To22 outubro 2024
So THAT Happened: 'Soul Man' Was About A White Man Pretending To22 outubro 2024 -
 Typebot LTD - Get The Lifetime Deal (LTD) For Just $2522 outubro 2024
Typebot LTD - Get The Lifetime Deal (LTD) For Just $2522 outubro 2024 -
 Round 2 Idea for Indie Cross (yes it was made in ms paint) : r22 outubro 2024
Round 2 Idea for Indie Cross (yes it was made in ms paint) : r22 outubro 2024 -
 House of the Dragon: elenco da série ganha quatro novos nomes; veja!22 outubro 2024
House of the Dragon: elenco da série ganha quatro novos nomes; veja!22 outubro 2024
